Welcome, Thank you for purchasing Restauranti!
Here you'll find all the information you need to start filling in your content and making some basic changes to your template!
If you're not completely familiar with Webflow and how it works, I recommend checking out the Webflow 101 Course on the Webflow university. This will teach you all the basics so you feel a bit more comfortable messing around with the styling. If you ever get stuck, don't hesitate to reach out for some help, I'm more than willing to lend a hand!
Styling
Colors
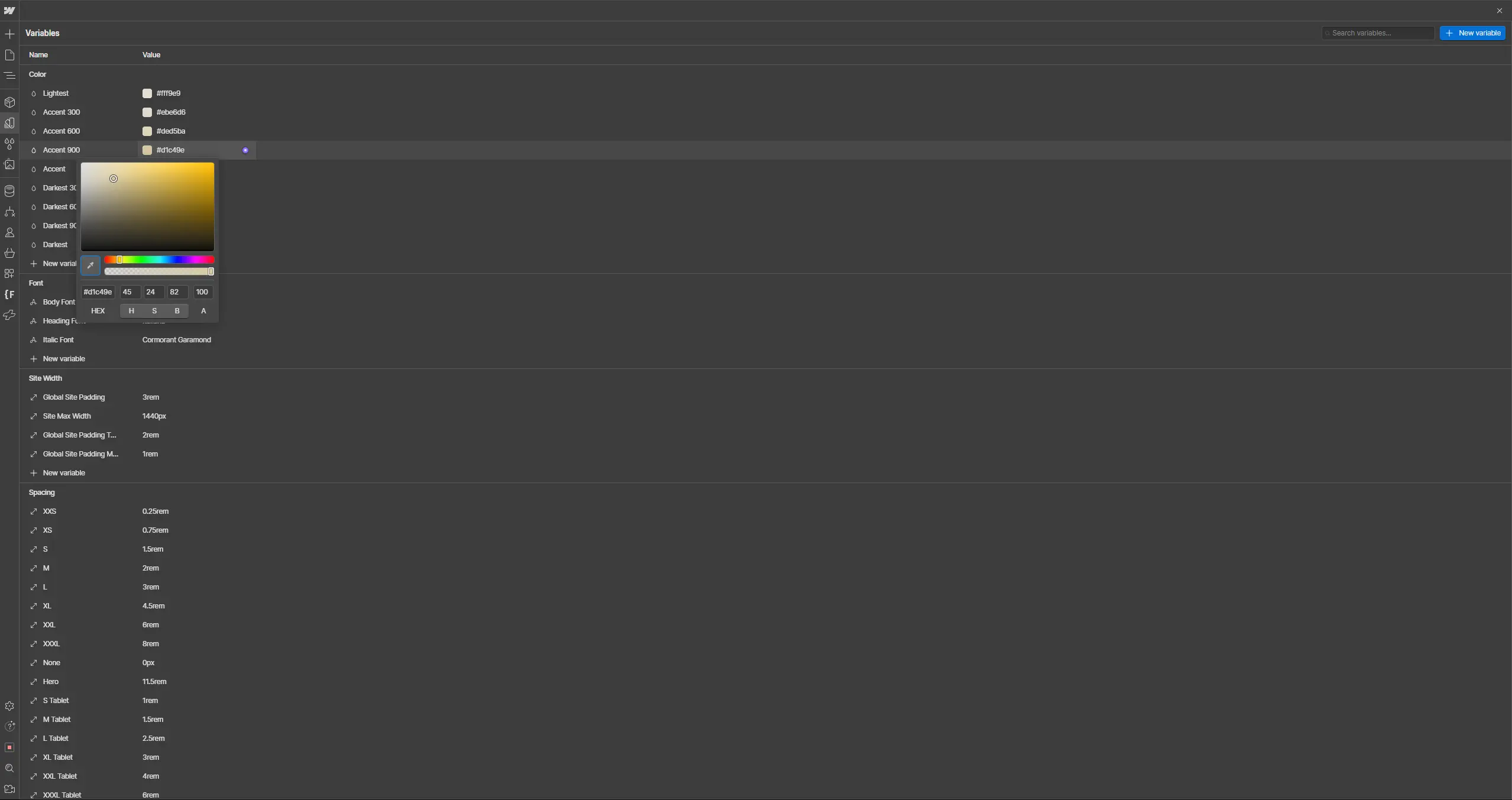
All of the colors in Restaurant's color palette are saved to variables, this means they can be edited and the changes will occur sitewide.
If you'd like to edit the templates colors, simply head to the variables tab in the sidebar, from here you can view all of the sites variables, but most importantly the colors. You can now just simply click on a color value for one of the variables and edit it. This will change all instances of this color found all over the site.

Typography/Fonts
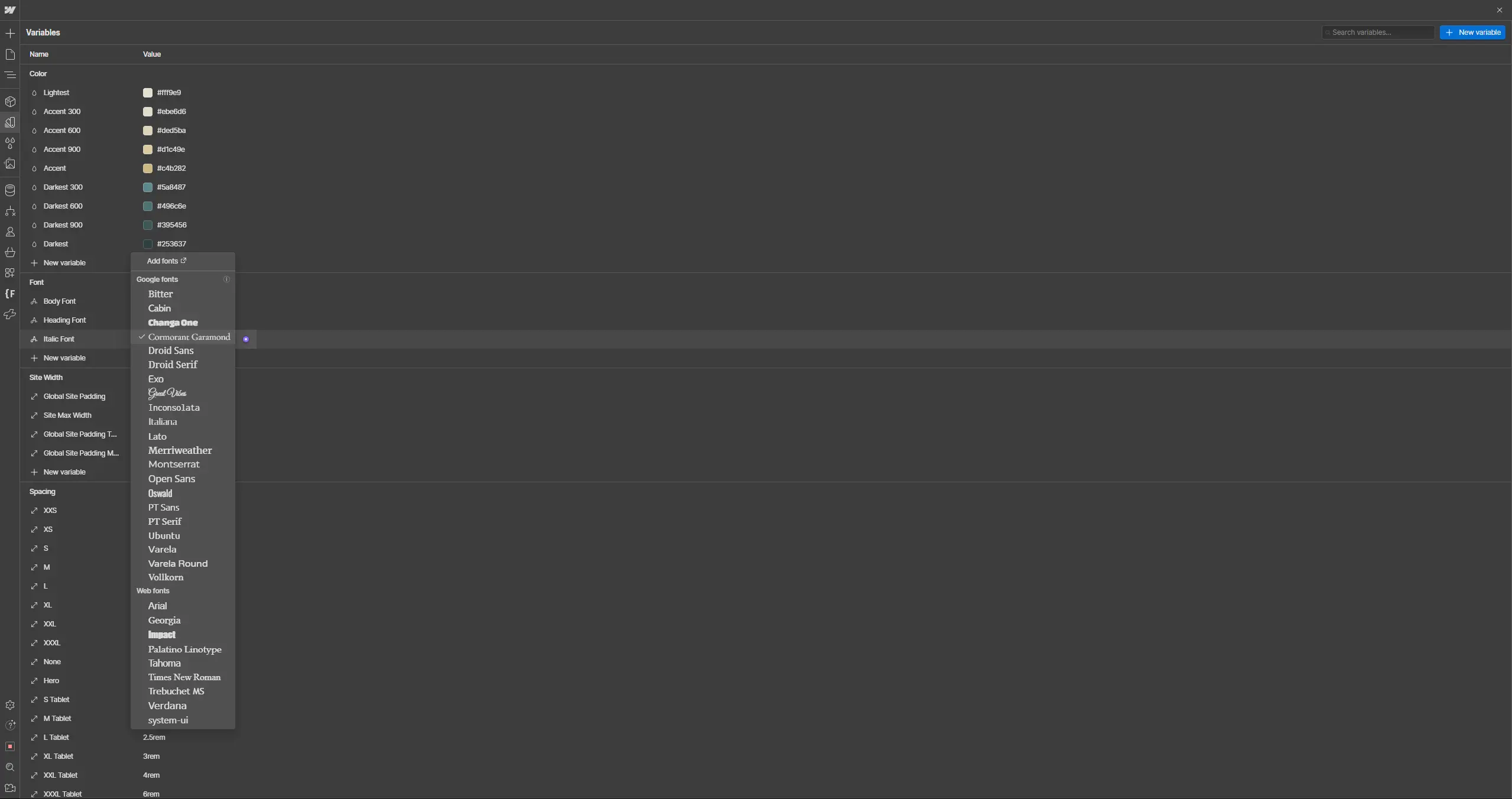
Restauranti uses three different fonts; Cabin for body text, Italiana for the Heading Text and Cormorant Garamond for the small italic text.
To change the sites fonts, we once again need to head to the variables tab. This time look for the 'Body Font', 'Heading Font' and 'Italic Font' variables. You can then simply click the value and change these to whatever you like. The update will change all over the site.
If you want to upload your own custom fonts, you can do this in the main site settings, outside of the designer. Your uploaded fonts will then appear in the selection list.

Adding/Changing Content
Static Content
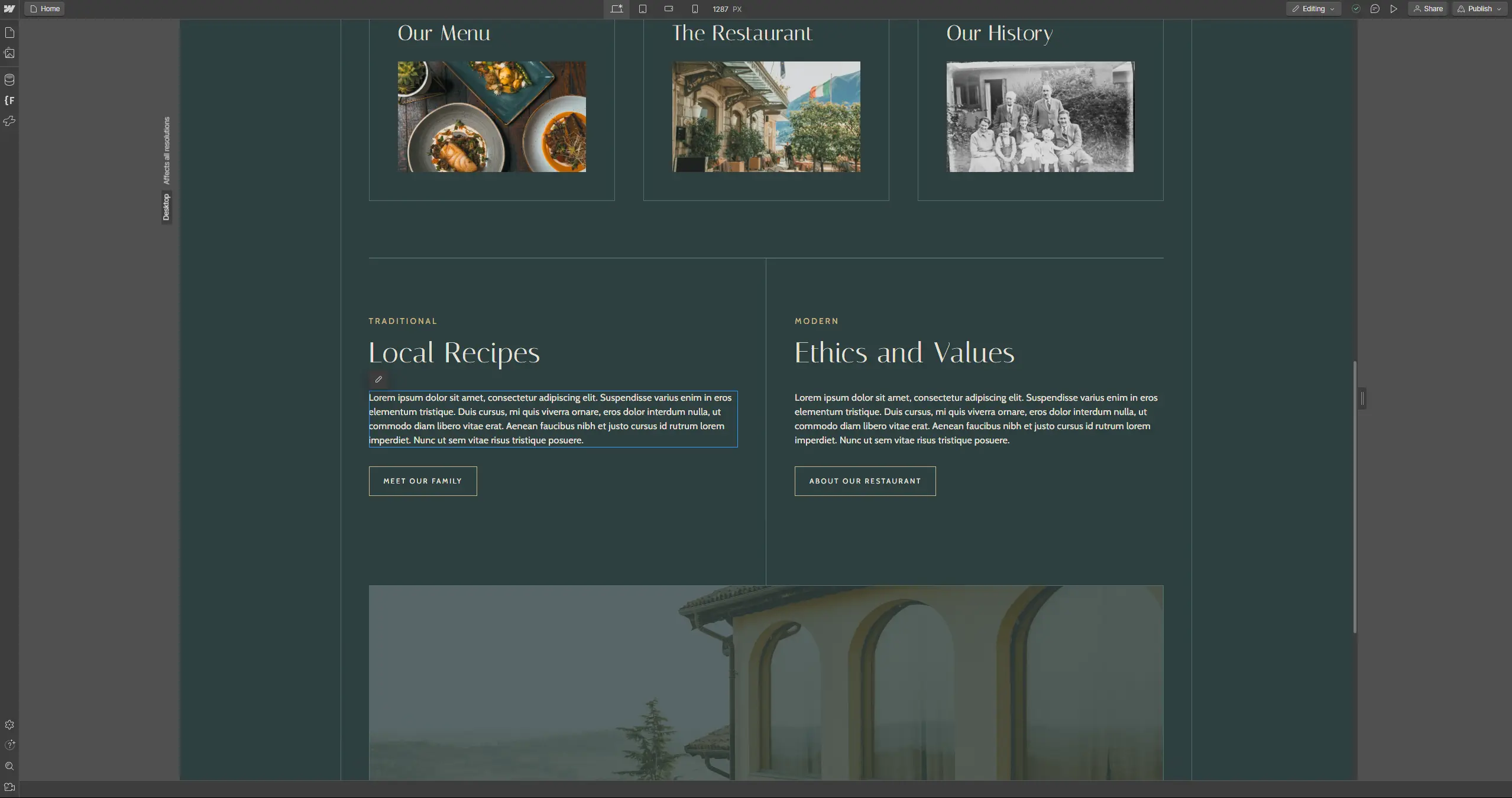
The easiest and simplest way to change content on the site is through Webflow's editor. This is separate from the designer and lets you adjust text and images without the overwhelming UI! To access this when in the designer, click the 'Designing' button in the top right, and then pick the 'Editing' option in the drop-down. These edits will go live the next time you publish the site.

Unfortunately Webflow's does not currently support changes of some elements, such as link blocks, in the editor, this means you will have to adjust content such as this through the designer instead. Luckily, Milan's layouts are designed using Webflow's component system so editing content in the designer is just as simple.
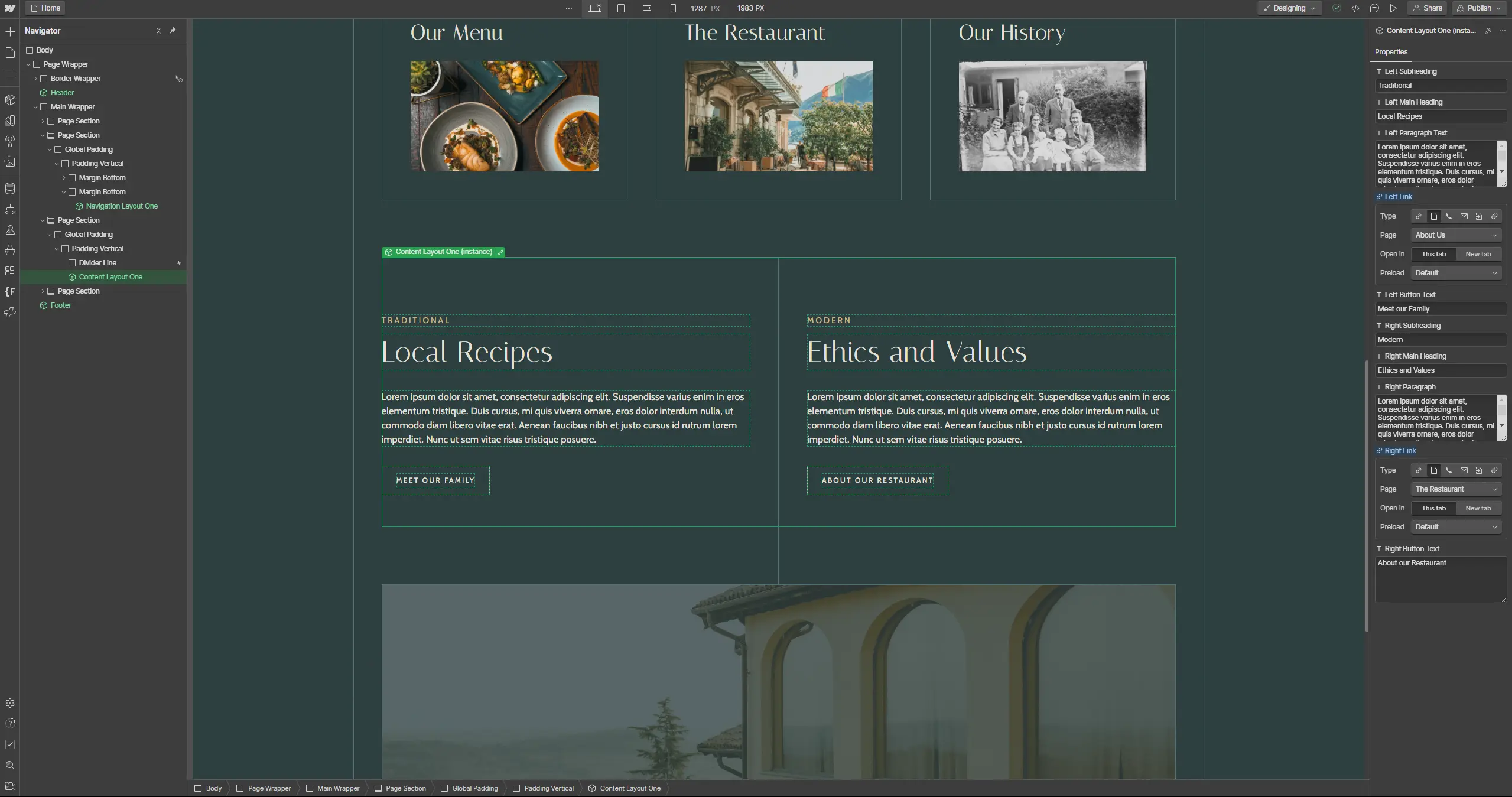
To edit component content in the designer, simply click once on the component you wish to edit (this will appear green on hover) and you'll then see a list of all the editable content within that component in the right hand sidebar!

CMS Content
For CMS content, in this case the Menu Items and Categories, you'll need to make adjustments in the CMS editor. This can be found on the left hand sidebar (its the icon with the three discs stacked together). From here click the collection you want to edit, and then the specific item you want to adjust. You'll then see a list of all the properties of that item, which you can change to your hearts content. After you're done, click save, and the edits will go live the next time you publish the site.

To create a new Menu Item or Category, click the new project button in the top right of the screen when you are viewing the list of items. Then fill in the content and hit save! This will then be automatically added to the site next time you publish!
Editing the Header and Footer
The header and footer cannot be edited using the editor function, instead they must be adjusted in the designer. To do this, double click anywhere on them to enter into the component and then you can make edits. Since these are components, the changes will occur across all pages, so you'll only have to do this once!
Once inside, click the element you wish to adjust and then make the changes you want.
- To adjust text, double click on the text element to begin editing.
- To adjust links, click the cog icon on the element to view the link editor, from here you can select the type of link you want, alongside many other settings.
- To create new page links in the header, simply copy and paste (using Ctrl+C and Ctrl+V) the "Header Nav List Item" element and a new link will appear in the list. You can then change the text and link settings as you wish. Two of these items will have a small crossed eye icon next to them; these are the Contact and Social icons for the menu on mobile. Ensure that these are always left at the bottom of the list, no matter how many pages you add, so they are in the correct place on the mobile menu.

Creating New Sections or Pages
Adding New Sections
Restauranti uses Webflow's component system to bundle up its layouts into consistent, easy to replicate packages. You can then use these components to create new sections for additional content super easily!
If you want to learn more about components and how they work before you start adding new content, check out Webflow's lesson on components here.
To add a new section, you'll first need to add a 'Page Section' Element to the inside of the 'Main Wrapper'. To do this simply drag a 'Section' element from the sidebar onto the page, making sure its contained inside of the 'Main Wrapper' next to the other Page Sections. You can then give it a class of 'Page Section' to match the others, but this isn't strictly necessary.
Once you've added your new section, you'll need to give it some padding. First, drag a 'Div Block' element into your new section and give it a class of 'Global Padding'. This is the class that sets the global site width and spacing on the left and right side, helping maintain the sites structure and give a consistent experience at larger screen sizes.
Inside the 'Global Padding', you'll then need to add another Div Block. This one we'll use to define the section's vertical spacing above and below the content. Give it a class of either;
- 'Padding Top', to only add padding to the top of the content
- 'Padding Bottom', to only add padding to the bottom of the content
- Or 'Padding Vertical', to add padding to both the top and bottom of the content
After this class is added, it can then be combined with a size class. These range from XXS to XXXL, and you can combo any size with any direction. For example; 'Padding Bottom, Padding XXXL' will add XXXL size spacing (8rem) to the bottom of the content.
Milan uses XXL size as the default spacing between sections across the site, so it's probably best to stick with this, but the system gives you the freedom to adjust things if you want!
Once you've set the horizontal and vertical spacing, you can then add a component! To do this, click on the components tab on the sidebar (the cube icon), to view all of the available components. You can then simply drag your selected layout into place inside your vertical spacing and you've added a new space for content!
To add multiple components to a section, you'll likely want to add some spacing between them. To do this, simply place the components inside a Div Block with a 'Margin {direction}', followed by a size class to add spacing to the top or bottom of the content.

If you want more information about components, or want to browse the full list of components available with this template, head over to the Component Library page!
If you're still a unsure, simply have a look around the navigator one some of the pre-created pages. I've used this layout system all over the place so there's plenty of examples.
Creating a New Page
To create a whole new page, it's best to start with the 'Blank Page Layout' I provide in the page list. This page contains all the stuff you need for a new page set out for you ready to go. It contains;
- Page Wrapper
- Header
- Main Wrapper
- 5 ready made sections with spacing
- Footer
You'll first want to duplicate this blank page before making any changes. To do this, press the cog icon on the page in the page selector, and then the duplicate button in the top right.
You'll then be prompted to enter all the information about this new page, including its name and URL slug, as well as some SEO settings. Ensure you delete the 'noindex' code from the Head section here, if not the page will not be indexed or findable on search engines! Once you're done filling this in, press create to make your new page! This will be saved as a draft for now, so it wont be accessible even if you publish the site.
Now you have your new page, you can then simply drag components from the component list into the sections to start making some places for content! Once you're happy with it, you can then go back into the page settings and click the drop-down next to 'Save draft' and select 'Stage for publish'. This page will then be live and accessible through the web next site publish.
If you want to add a link in the navigation to this new page, check out the 'Editing the Header and Footer' part of the 'Adding/Changing Content' section above for a guide on how to do that!

Extra Information
Editing Mobile/Tablet View
If you want to adjust the way things look on mobile or tablet, you can do so by clicking the corresponding icon at the top middle of the designer. Once in the new width mode, you can make changes that will impact that width and any widths smaller than it. Making an edit on tablet will also affect both mobile landscape and mobile portrait, but an edit on mobile landscape will only affect mobile landscape and mobile portrait, not tablet.

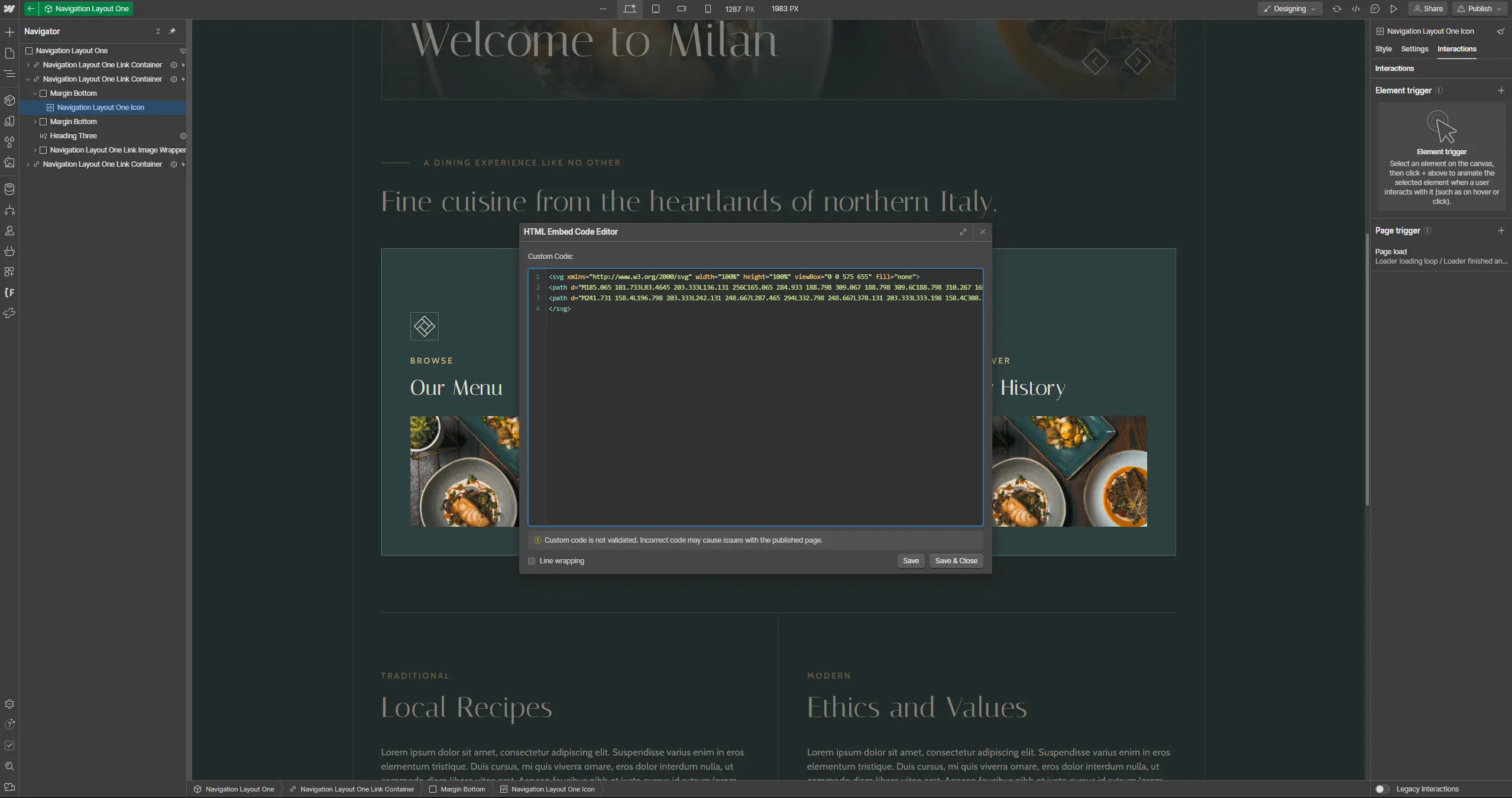
SVG Embeds
Restauranti uses SVG's in a few places to add crisp iconography and assets to the template. You can identify these through the 'Code Embed' blocks on the site.
If you want to change the asset, simply open the code embed and adjust the HTML inside to add a different SVG. Free SVG assets can be found all over the web, such as on Bootstrap Icons. To get the code for an icon from here, simply find the icon you like the look of and copy the HTML code found on the icons information page.

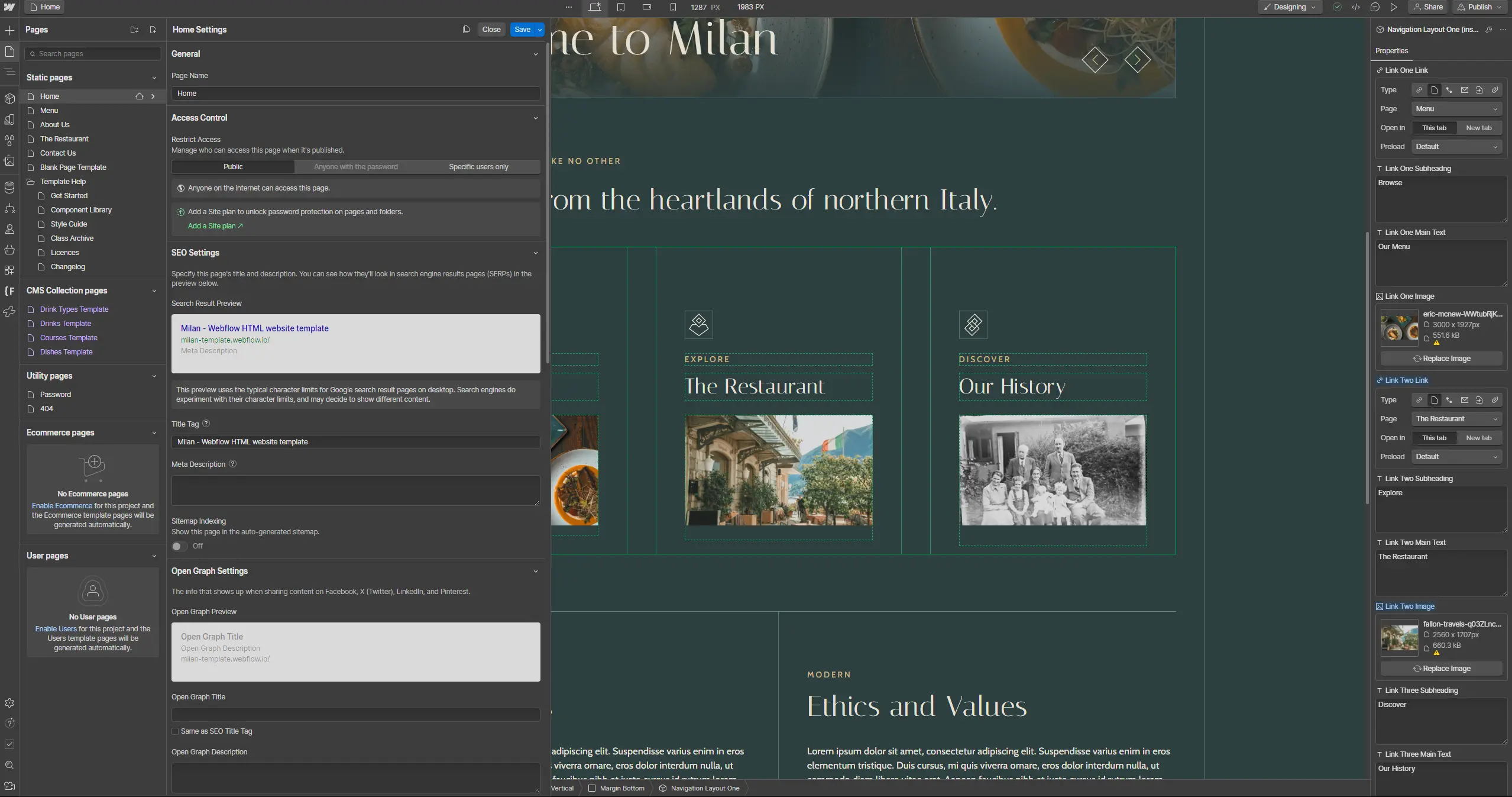
Adjusting SEO Settings
If you'd like to change things like Meta titles and descriptions for SEO purposes, you can find these in the page settings. Open the page selector and click on the cog icon on the right side of the page you'd like to edit. This will open a menu where you can find all the settings you might need. These are page specific so remember to do this across all pages individually.

Support
I hope you find your experience using Restauranti stress-free, but if you do ever need any help or want to give me some feedback, don't hesitate to reach out to my email; hello@flowforge.co. I always aim to respond within two business days.
Template Set-up Service
If you're feeling really overwhelmed with it all, I do offer a template set-up service for $200, where i'll go through and add in all of your content, as well as making any specific edits you need. If you feel like this is something you might want just get in touch for more information!
Backups
If at any point you start to panic and think you might have messed something up, don't worry! Webflow automatically backs up your site on a regular basis, so you can easily revert to a previous version where you had things all under control. You'll find these in the site settings (the cog icon in the left sidebar). You can preview these backups, as well as rename them to keep them organised. When you want to restore a site to a backup, simply click the three dots, then 'Restore Backup'.

